There are two versions of Embed Control desktop UI, the first is built into TcMenu Designer and is aimed at developers and more advanced users that fully understand the menu tree, and may want to create customize views. The second version is a user-centric Embed Control packaged for App Stores and available from the App Store for that platform. This version will also support mobile devices running iOS and Android soon.
TcMenu Designer runs on most desktop systems and can monitor and control embedded devices that are running tcMenu software over Serial or LAN connections. Simply build the remote capability into the menu application running on the device from tcMenu Designer. Embed Control is available from the Windows Store, and soon the MacOS Store, it is closer to the mobile version in how it functions.
It is assumed at this point that you have built a menu application onto a device, and have set up a remote endpoint. Take down the connection details, as you’ll need them further down.
TcMenu Designer Developer Desktop
To install the application use the latest release of Embed Control for your desktop here: https://github.com/davetcc/tcMenu/releases
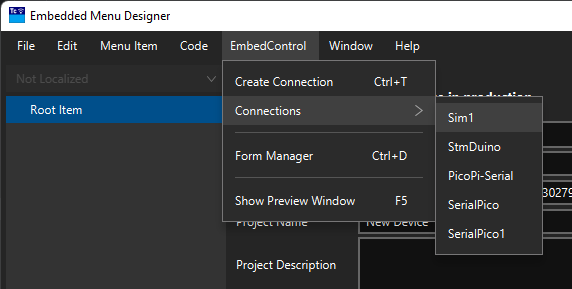
Once installed start the app, at this point you should see a window similar to below:

Embed Control Menu within TcMenu Designer on Windows 11
From this menu you can either create a new connection, or connect with an existing connection. If you choose an existing connection from the list of connections, it will open in a new window like the one below.
Creating a connection
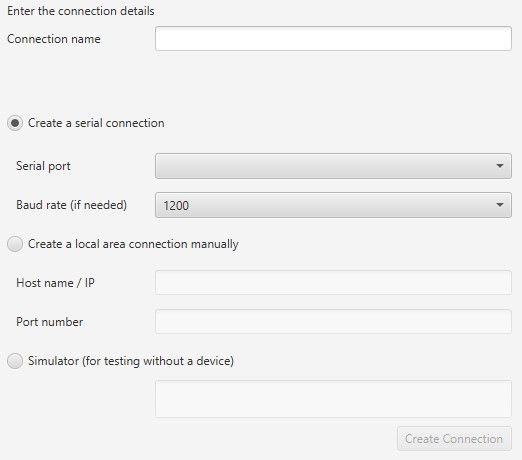
To create a new connection select “New connection” from the menu. Once selected the following dialog will appear:

New Connection dialog on Windows 11
Firstly, it is mandatory to enter a connection name, so enter this first.
Next, choose the type of connection you want to create and fill in the connection details. For a serial connection that is the name of the port and baud. For a socket connection that is the IP address and port number. Just to test the UI you can create a simulator connection.
Once populated, press “Create Connection” and the connection will be created, you’ll also now see the new connection in the selection area (3).
Importantly, since 2.3 you must save this connection yourself by pressing the save icon in the right corner of the navigation bar (1). This is to allow temporary connections to be created without overflowing the selection area.
When connected with the device, you’ll see the LED in the right corner goes to yellow once fully connected.
Pairing with a connection
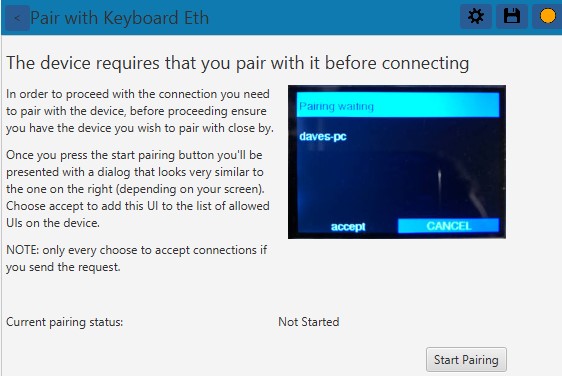
When you connect to a board for the first time, it may be the case that you need to pair with the device. This is only the case if you turned on Authentication in tcMenu Designer. When you try to connect the UI automatically detects that pairing is needed and presents the following:

Pairing mode on a new connection
At this point make sure the embedded device is close to hand, as you’ll need to accept the request there. Once both devices are close by, click start pairing.
A few moments later, you should see the status change to indicate that pairing is in progress, further, you should see a dialog on the remote device with an “Accept” and “Cancel” option. Ensure the name matches your device and select “Accept”.
Once you do this, the pairing status should change to indicate success. You can now close the pairing window.
Note that the pairing attempt will time out after 30 seconds.
Monitoring and managing menu items
If we go back to the original image at the top of the window, we saw a menu structure loaded in the panel area (2). Each menu item had a space in the window, we could see the name of the item and the current value.
Analog items are by default edited using a slider control, while enum and scroll items are edited using up-down buttons. Dates and times use a date time control, while color items use a color wheel. All other items are edited as text.
There is a fair amount of validation before sending an item to the server, it should not be possible to send a bad value.
When you change an item locally, it will not show the new value until the server confirms the value by echoing it back. In that time the item will show in the pending color. Once the update is received the item will change to the updated color momentarily.
Should there be a problem with either sending the update, or you enter a bad value, the control will momentarily go red.
Editing the configuration for a menu
Each menu has its own configuration, and can be edited independently. There are a few global settings, but most settings are stored per menu, allowing a lot of customization right down to the menu item level.
When you click on the settings cog in the navigation bar you’ll be presented with this menu:

Settings menu from navigation bar
- Edit colors allows the color and position settings to be managed at various levels (discussed below).
- Edit connection brings up the same connection dialog as the new connection dialog, but in edit mode.
- Delete connection will remove the current connection from both the selection area and from disk. Be careful with this, all customizations will be irretrievably lost.
- Restart connection just stops the current remote connection and restarts it.
Form Editing
As of 4.2 form editing is moved to a new component window, it is far simpler to understand than the old model. You simply create a grid layout similar to any other form editor. See the form editor documentation
Global settings
The global settings can be edited by selecting App Settings from the selection area. Here the application name and UUID can be changed. Bear in mind changing the name or UUID will require re-pairing with any devices.
Other pages within this category
- Embed Control developer version for controlling and monitoring Arduino
- Control embedded menu application from browser - embedCONTROL.js
- Using the App Store version of Embed Control
- Generating Form Layouts for use with Embed Control