DfRobot input and display plugin make generating a menu for DfRobot shields very simple. There’s no configuration needed in order to produce a menu. This plugin auto configures the display to use LiquidCrystalIO library and sets up switches to use the micro-switches connected to analog input A0.
Setting up for your menu
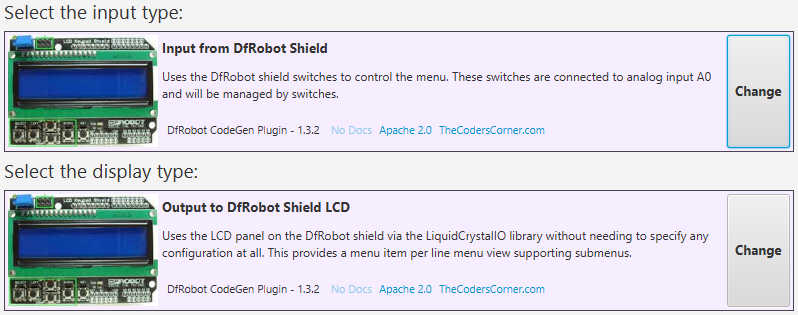
First, ensure your menu structure is saved and then choose Code -> Generate Code from the menu. Once the code generation dialog appears, to the right of the current input type will be a button named “Change”. Click this button and choose one of the following new drivers by clicking select on the right.

DfRobot settings for input and displaying menu
Controlling the menu with buttons
DfRobot plugin confiugures everything automatically, so there’s no need to do anything other than choose the two options above during code generation. So, ensure your menu structure is saved and then choose Code -> Generate Code from the menu. Once the code generation dialog appears, to the right of the current display type will be a button named “Change”. Click this button and choose the following new drivers by clicking select on the right.
Other pages within this category
- STM32/mbed LTDC Frame buffer menu touch driver
- Touch screen menu calibration
- Using SSD1306 to generate a Uno / low memory multi level OLED menu
- Embedded Java OpenJFX screen rendering for Raspberry PI
- XPT2046 / FT6206 touch screen input plugin
- TcMenu - Touch pad sensor input plugin
- TcMenu - Resistive touch screen input plugin
- TcMenu - Using Adafruit_GFX mbed to render menus
- TcMenu - Using U8G2 to render menus onto an OLED
- TcMenu - DfRobot input and display plugin
- TcMenu - Rotary encoder and switch input plugin
- TcMenu - Rendering menus to LCD using LiquidCrystalIO library
- TcMenu - Using Adafruit_GFX to render menus
- TcMenu - Using TFT_eSPI library to render menus
- Changes in graphics configurations for renderers